Table Of Content

Typography and imagery should not be part of a low or mid-fidelity wireframe—but designers often play with the sizing of the text to represent the information hierarchy. If you’ve dipped your toe into user experience (UX) design, you’ve likely heard the word “wireframes” tossed around. Allows for content and ad personalization across Google services based on user behavior. Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Shneiderman’s Eight Golden Rules Will Help You Design Better Interfaces
The UI components—images, icons, colors, fonts, buttons and backgrounds—are in place and ready to be turned into a working prototype. Some designers prefer to use different colors in wireframes to highlight important parts of the design. When you’ve seen enough website designs and apps to know where the header, menu, and buttons are, you can go straight to designing without a wireframe. And that’s what gives birth to disastrous websites and apps that generate very low user interactions by ruining the user experience.
Subscribe to Figma’s editorial newsletter
If you’re interested in creating fast clickable prototypes, download the free ebook The Guide to Interactive Wireframing, as mentioned above. There’s also I ♥ wireframes, a tumblr blog dedicated to wireframing news. For designers who are comfortable coding high-fidelity elements, this process allows them to bypass Photoshop and Sketch. The wireframe is turned into a lo-fi prototype and tested repeatedly until core usability issues are resolved. As before, initial concepts are honed through sketching and wireframing, but this time, the wireframe is then built as a coded, lo-fi prototype. The prototype is successively tested and reiterated into coded, hi-fi prototypes.
Adobe’s XD prototyping and wireframing tool is now out of beta - TechCrunch
Adobe’s XD prototyping and wireframing tool is now out of beta.
Posted: Wed, 18 Oct 2017 07:00:00 GMT [source]
Create better wireframes with an app fine-tunedfor wireframing
21 Top UI Design Courses to Know - Built In
21 Top UI Design Courses to Know.
Posted: Thu, 10 Nov 2022 08:00:00 GMT [source]
To start, here’s a few ways to implement design thinking in product development or beyond. While design thinking’s nonlinear nature can open the door for increased creativity, this can also lead to a lack of focused product vision and development structure. A design system translates the wireframe schematic concepts into verified working prototypes. It assures design elements align in harmony, for form and function. A website’s planned looks and behavior becomes more cohesive and functional inside a design system. Design systems enable collaborative web design work for teams and agencies.
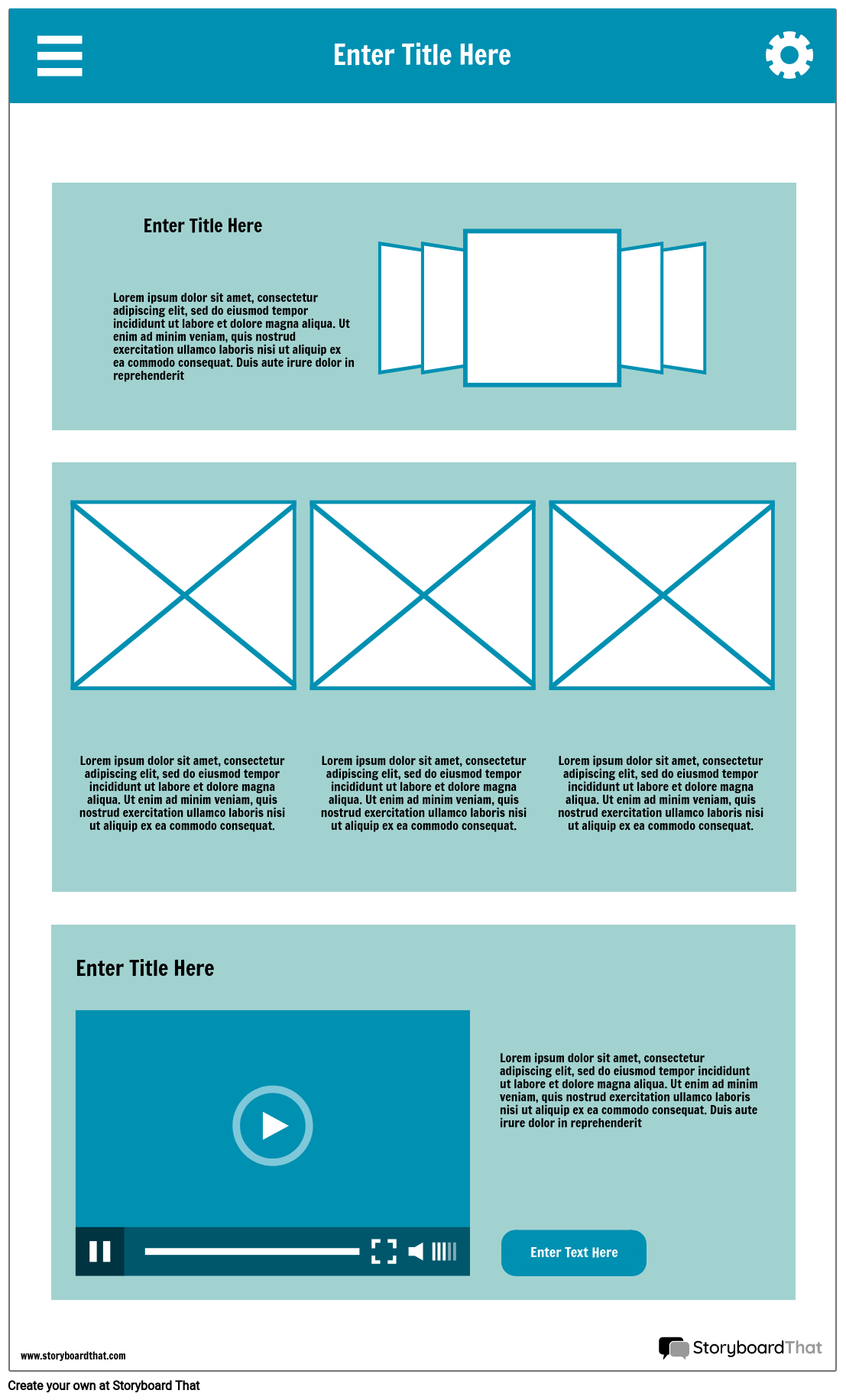
Don’t skip the skeleton stage; building with clay without a foundation will make your project unstable and challenging to fix in the long run. Every web or app design needs good bones, and that’s what a wireframe offers you. Another option is to download an empty wireframe template and sketch the elements by hand.
More articles on User Experience Design
That’s because they are progressions of each other while also being somewhat interchangeable. The choice is up to you, depending on what you’re trying to create and how much detail you need before going live. Wireframes help prevent this by allowing you to understand the outline or the frame of the design beforehand. Envato Elements gives you unlimited access to 2 million+ pro design resources, themes, templates, photos, graphics and more. This content has been made available for informational purposes only.
What Is a Wireframe in Web Design: A Comprehensive Guide
However, most designers forgo the term “wireframes” when talking about this part of the design process, preferring to focus on the “prototyping” aspect. If you’re using a wireframe diagram for the first time, it helps to provide context for how you envision the final design. This is where supporting documents and links can come in handy. For example, you might want to link to a website that has a similar structure to what you’re going for or a mobile app from a top competitor. When it comes to sharing your diagram with your design team, all this information gives them deeper insights into how you envision the final product.

Otherwise, you can risk getting attached to the images that you chose at an early stage, which may not be the ones that serve you the best. It can be helpful to quickly make several different concepts without stopping to correct them, rather than just focusing on creating one single perfect solution. Embracing best practices from the outset can make a significant difference, ensuring that the wireframes you create remain lucid and functional.

If you are new to UX or hoping to become a UX designer, everything you need to know about wireframing is in this guide. You can use wireframes to show you product’s design in different fidelities. For my paper sketches, I used the Crazy Eights(8s) method, which is a very quick way to put out ideas and inspirations. Design visual brand experiences for your business whether you are a seasoned designer or a total novice. Using two or more tools at the start means that you’ll need all those tools every time you need to make a change.
In early times, designers carved simple wireframes into cave walls for prehistoric teamwork. Luckily, server download time is much faster now, and wireframe design is easier (and portable!). The logical place to start any design process is with a rough wireframe to begin laying the foundation of visual design, user interface and user experience. Finally, wireframes save time and money in the early stages of the UX design process, allowing designers to communicate concepts quickly and effectively. Moving from wireframes to full design mockups symbolizes the transformative phase where your blueprint comes to life, flourishing with vibrant colors, textures, and typography. This phase is where your wireframe, an abstract representation of webpage structure, blossoms into a rich visual narrative that conveys the unique identity of your brand.
Do you go straight to constructing the building without any preparation? You start by going to the drawing boards and designing a house plan. By creating a layout that defines the construction of the building. Every structure, every building, every design starts with a wireframe.
They go from initial UX structure concepts to final UI style and function implementations. A design system keeps a project’s creative design fidelity start to finish, using shared collaborative resources. Our free ebook The Guide to Wireframing includes 150+ pages of advice on lo-fi static wireframing.
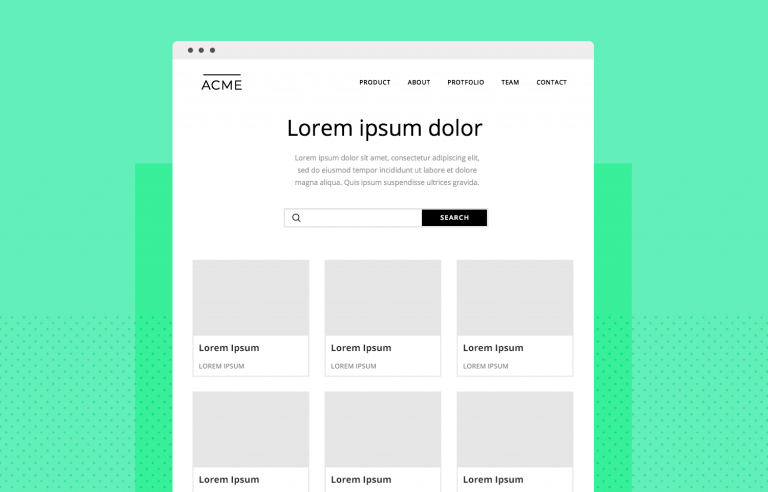
SketchSketch might be the most popular digital wireframing tool. Designers can combine artboards and vector design shapes to create pixel-accurate wireframes efficiently. Lo-fi wireframes are often hand-drawn and don’t include actual content. Instead of images or text, they’ll often have boxes with an X through them, basic labels or scribbles instead of actual text or pictures. Regardless of fidelity, nearly all wireframes include pseudo-Latin placeholder text, headers, search fields, image placeholders, logos, share buttons and menus.
This is the documentation where you solidify your visual decisions, experiment with variations, and (optionally) create pixel-perfect drafts. With things like UI kits, you can speed up user interface design so much that the mockup is built within minutes. This basic documentation is simple enough to start from scratch but complex enough to act as a solid foundation going forward. The wireframe creates the structure—the backbone—of your entire project layout, making it easier to later build individual parts. – Finalize the text early on, so that you can incorporate the final copy in your wireframe.
Clients outside your organization are more likely to want to see a high-fidelity mockup. Also, most of the starter design systems are for web-based products. Desktop and mobile application design system templates and examples are less common.